Deli Art — доставка угощений для мероприятий
Deli-Art — это современная онлайн-платформа для заказа готовых блюд с доставкой. Компания специализируется на кейтеринге и доставке еды, предлагая своим клиентам удобный сервис, авторское меню и высокий уровень сервиса в каждом заказе.

Цель разработки
Создание сайта Deli Art было нацелено на разработку функционального и технологичного ресурса для онлайн-заказа блюд. Главной целью стало улучшение пользовательского опыта за счёт интуитивного интерфейса и автоматизации внутренних процессов. Также важно было сформировать визуальную и техническую среду, способную укрепить имидж бренда как современного и клиентоориентированного сервиса. Для достижения этих целей потребовалось разработать оригинальный дизайн, подключить сервисы обработки заказов и выстроить архитектуру, легко масштабируемую и адаптируемую под нужды бизнеса.
посмотреть сайтЗадачи
Перед командой стояла задача создать не просто продающий сайт, а комплексную систему для автоматизации ключевых процессов компании. Нужно было реализовать надёжную систему онлайн-оплаты, интеграцию с 1С для автоматического обмена данными о товарах и заказах, а также продуманную логистику с учётом региональных особенностей. Особое внимание уделили управлению заказами — от составных позиций и минимальных порогов в корзине до гибкой настройки ограничений. Центральным элементом стало формирование индивидуального визуального стиля, подчёркивающего фирменную идентичность и обеспечивающего комфорт пользователя на каждом этапе — от выбора блюда до оформления доставки.
Решения
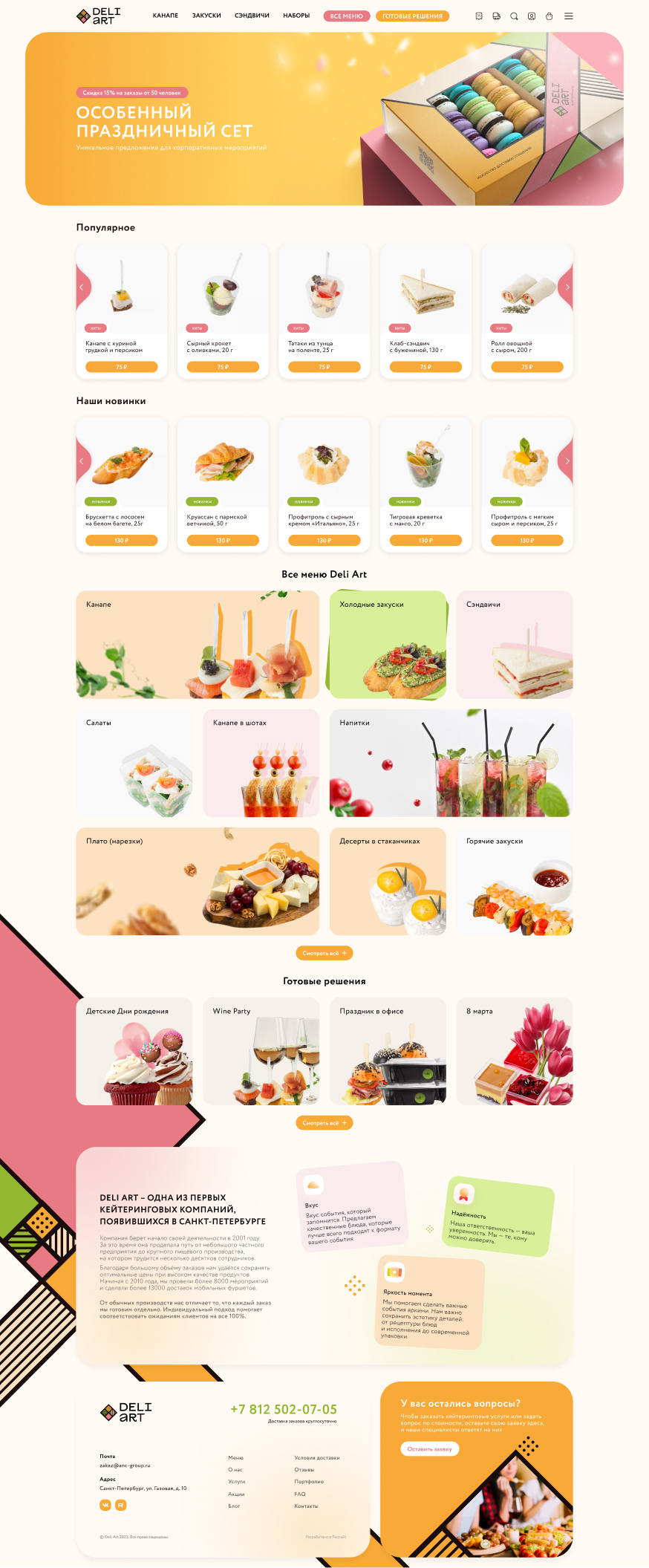
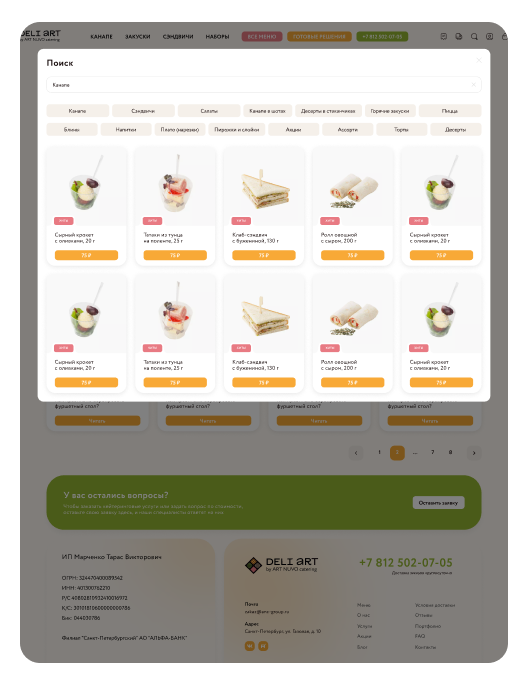
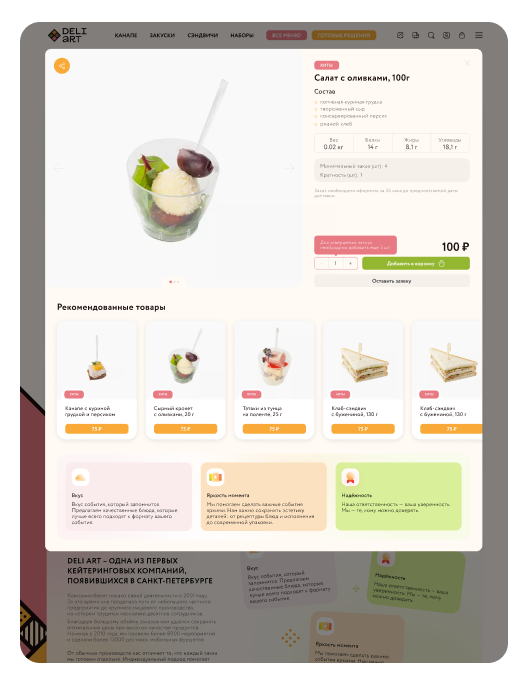
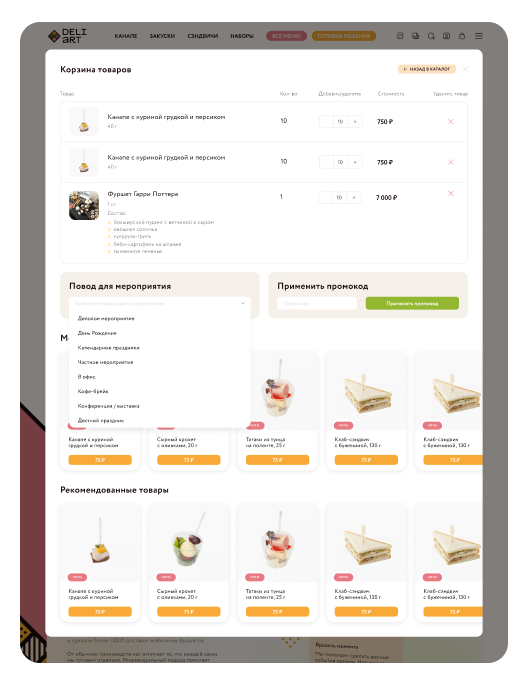
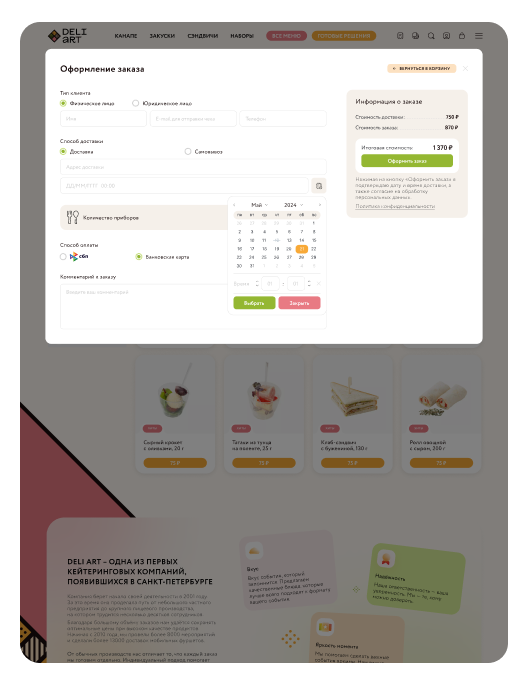
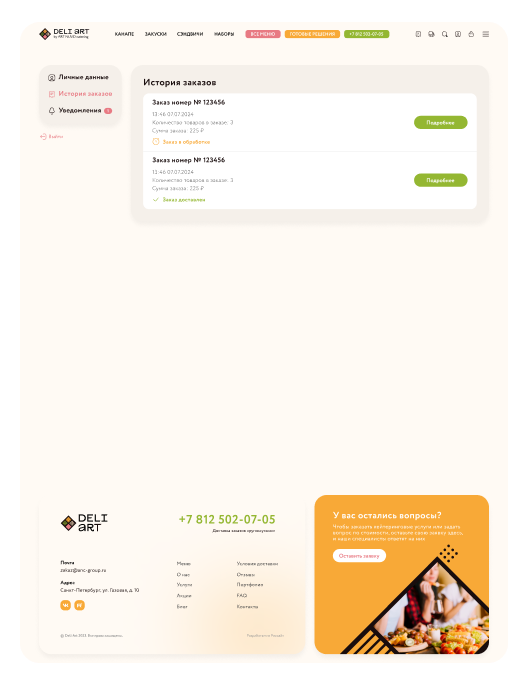
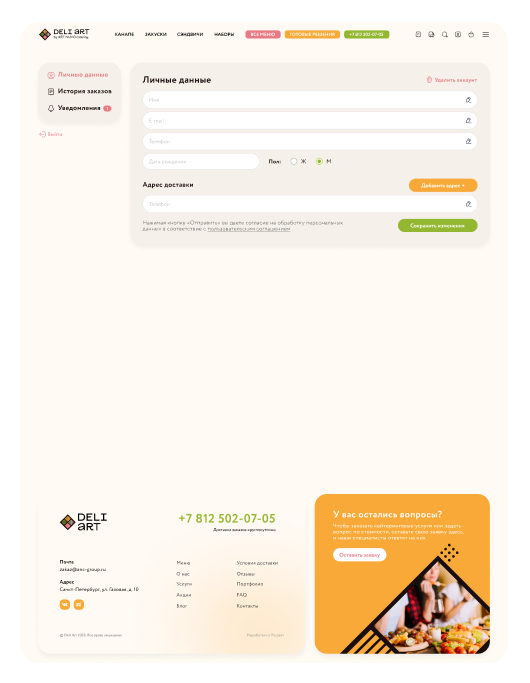
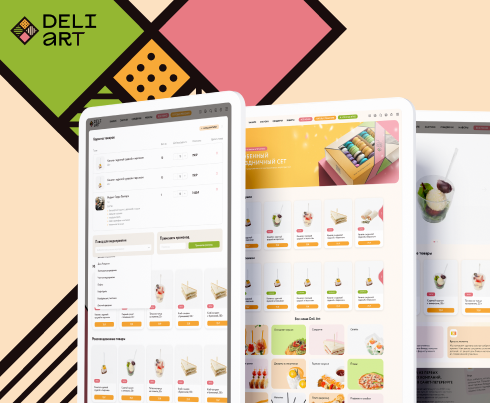
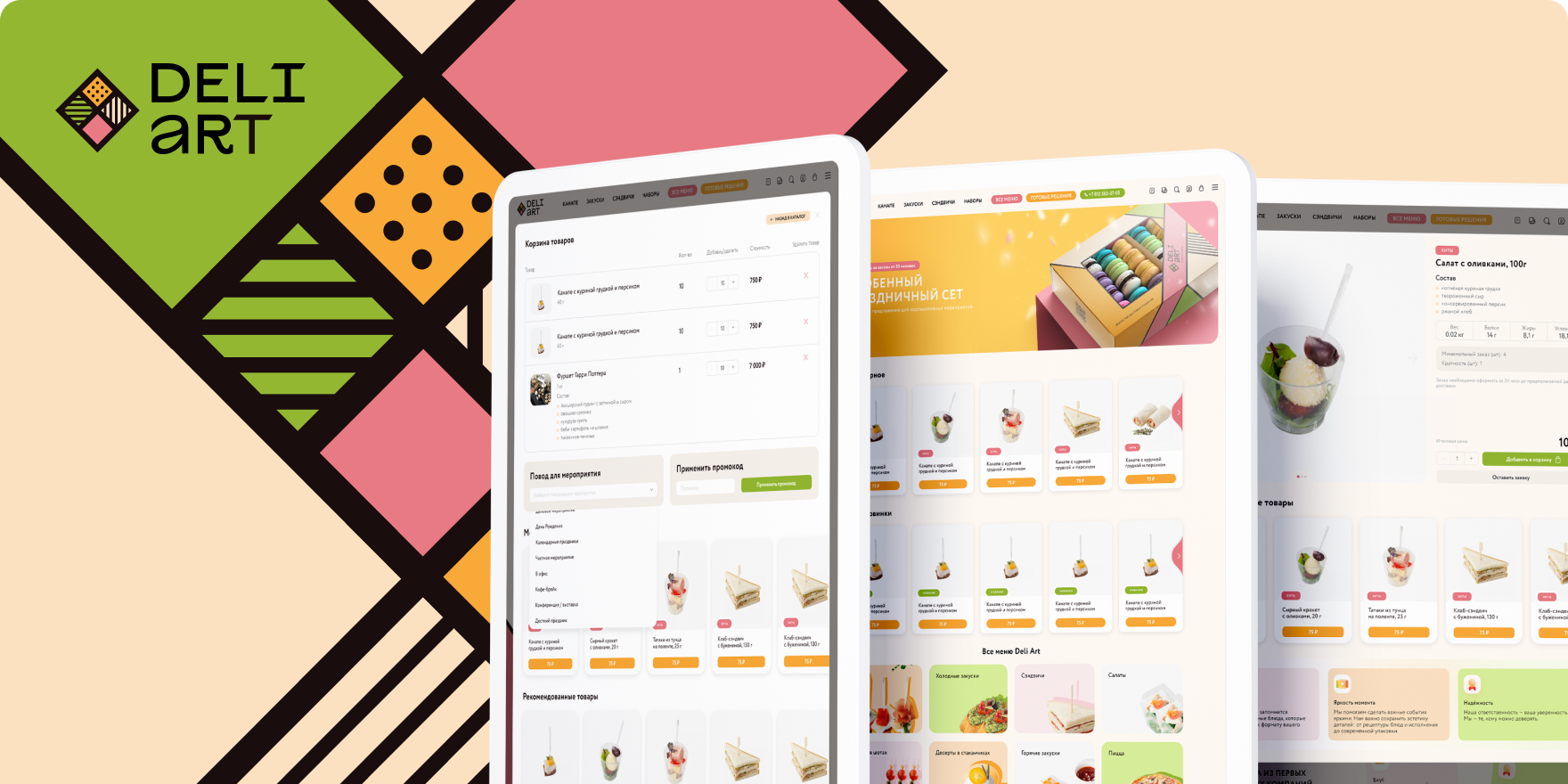
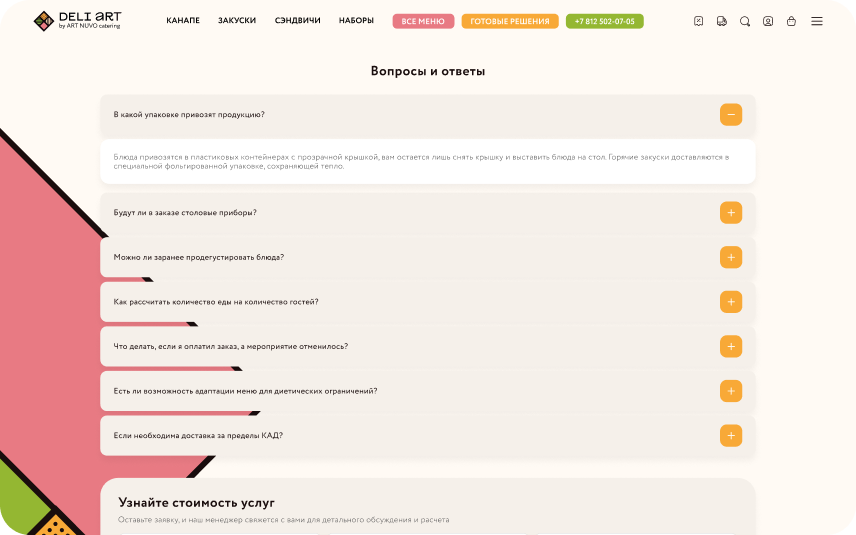
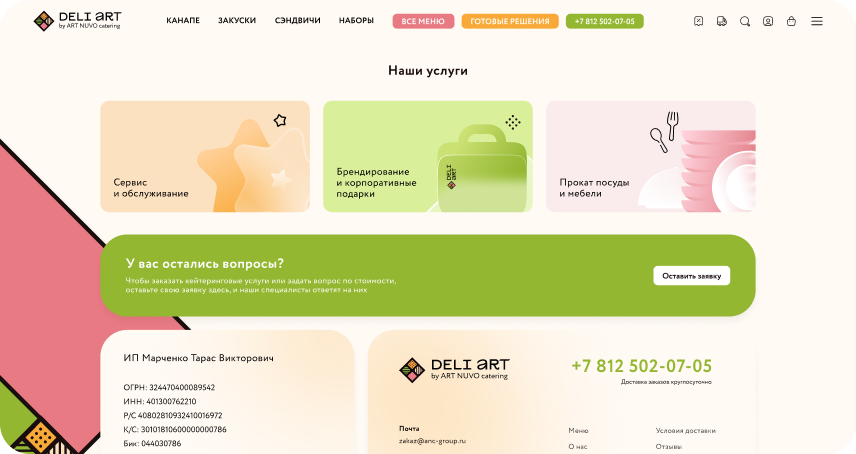
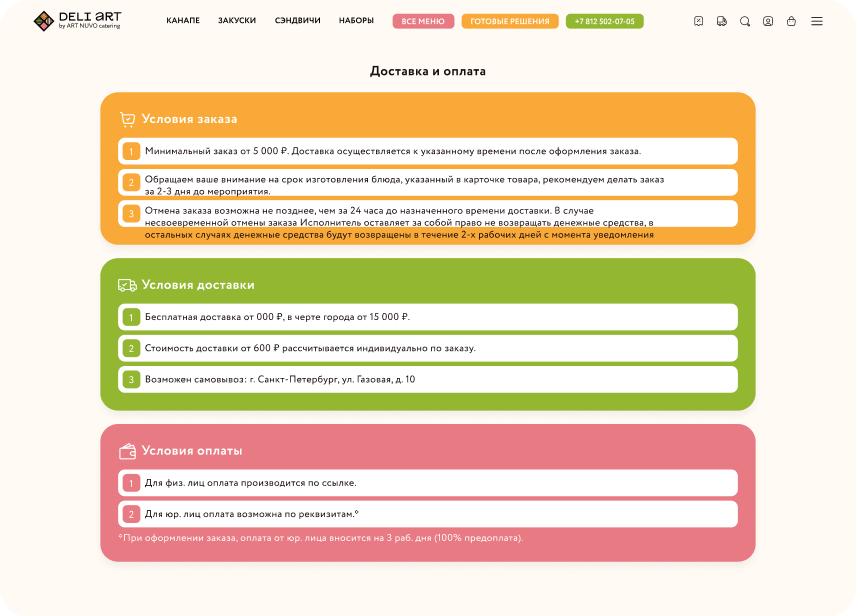
Был создан оригинальный пользовательский интерфейс с продуманной структурой и актуальной визуальной концепцией. Дизайн основан на мягких линиях и округлых формах, передающих атмосферу уюта и безопасности. Карточки товаров, кнопки и интерактивные элементы оформлены с закруглёнными краями, что делает интерфейс дружелюбным и эргономичным. Внедрена система онлайн-платежей с поддержкой банковских карт и Системы Быстрых Платежей для удобства и безопасности клиентов. Автоматизирован обмен информацией с 1С: данные о товарах, описания, изображения и остатки выгружаются на сайт, а статусы заказов синхронизируются в реальном времени. Разработан калькулятор доставки с учётом параметров и географии, что позволило внедрить кастомные зоны и индивидуальные тарифы. Реализованы функции составных товаров и настройка ограничений в корзине — для соблюдения бизнес-логики. Быстрая навигация обеспечивается модальными окнами с уникальными URL без перезагрузки страниц.








Стилистика
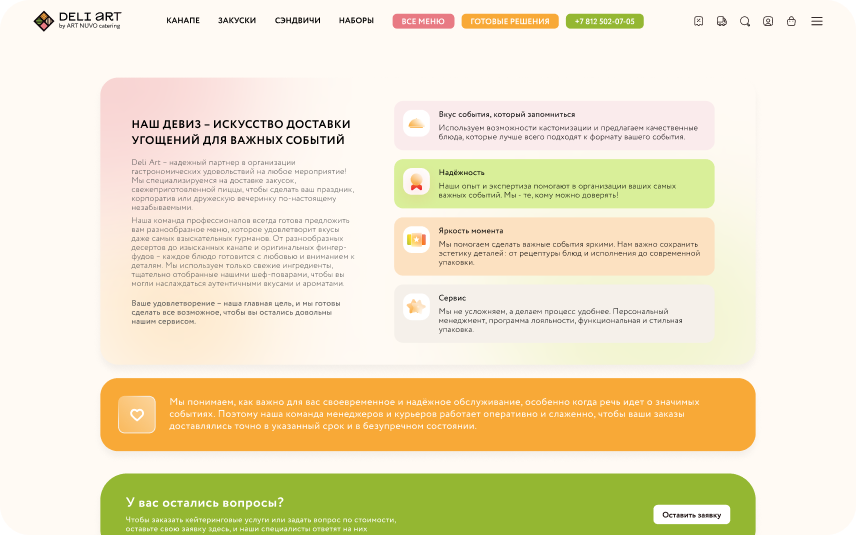
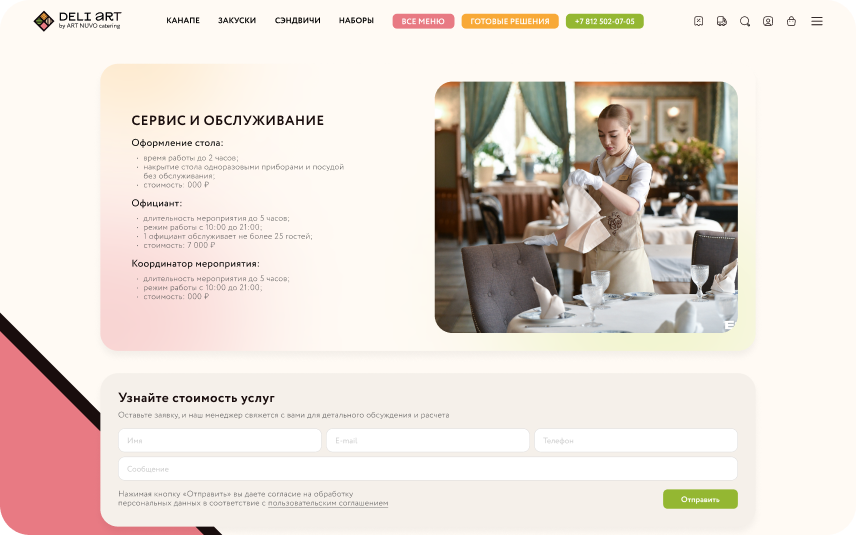
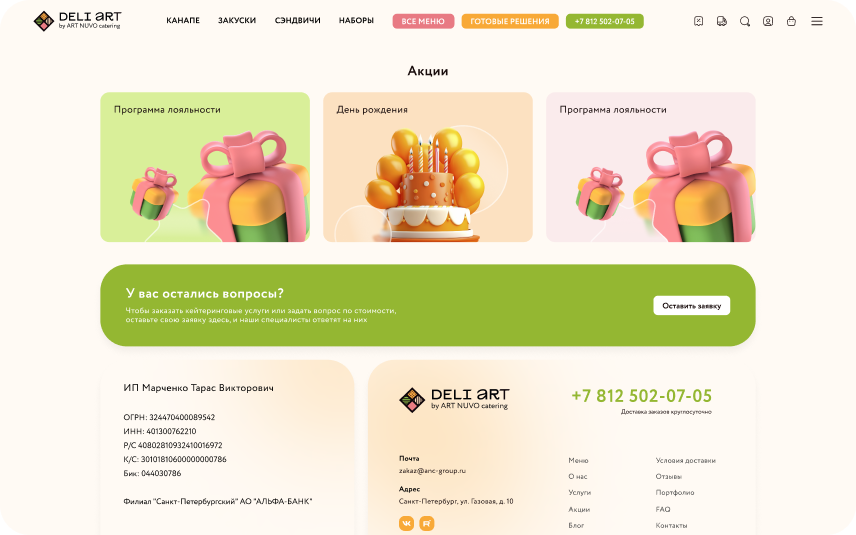
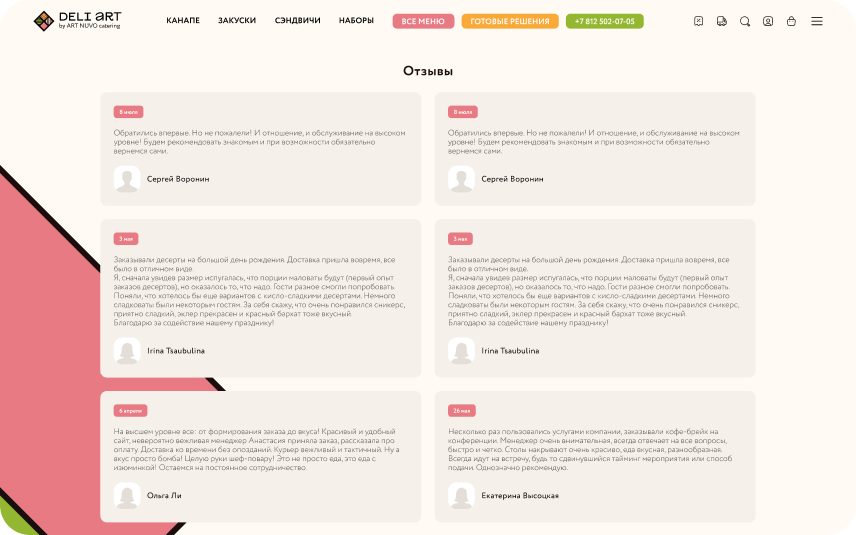
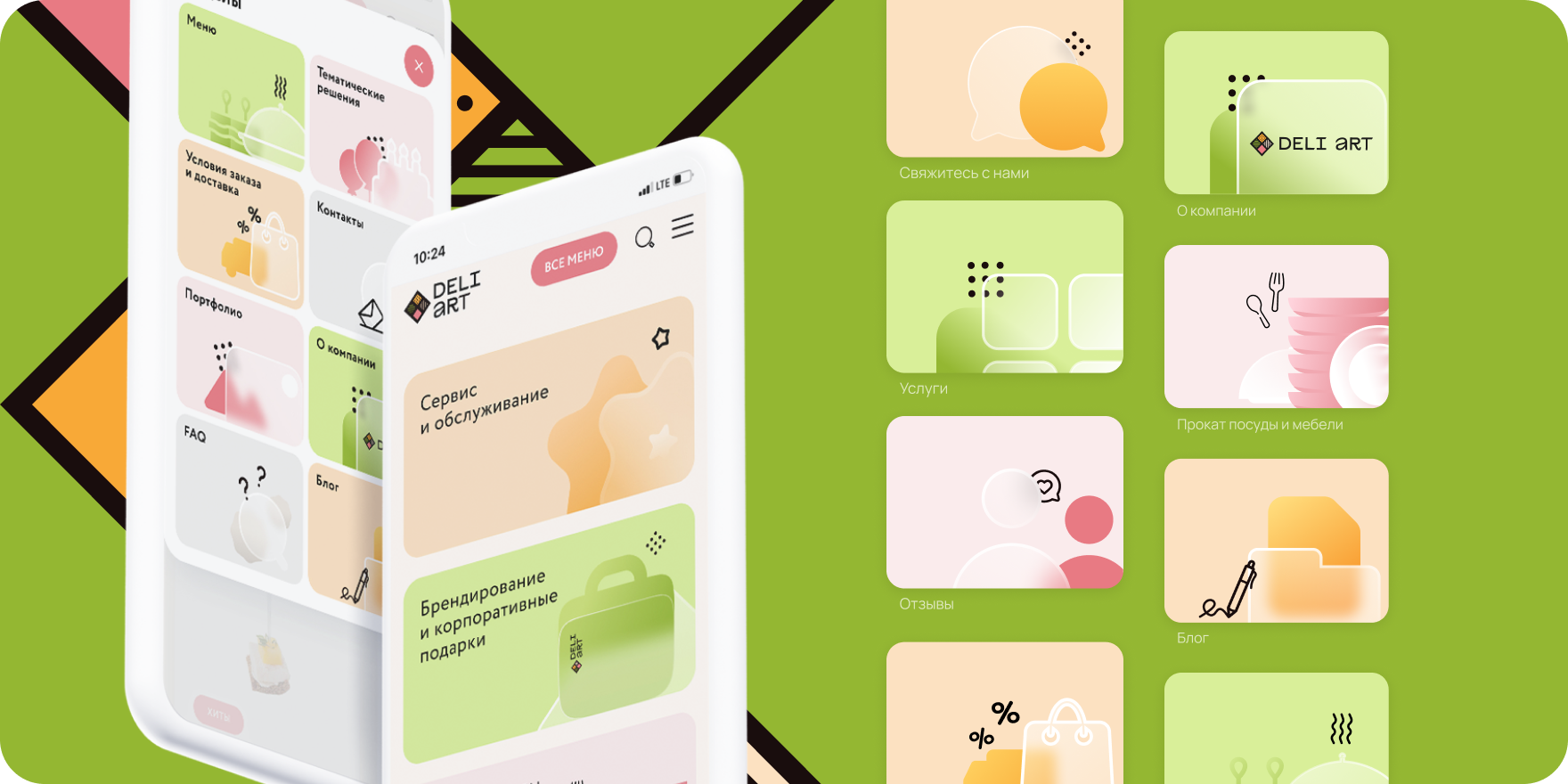
Сайт получил запоминающийся визуальный образ благодаря авторским баннерам, иконкам и продуманным элементам фирменного стиля. Эффект легкости интерфейсу придают плавные анимации и легкие тени, создающие ощущение «парения». Волнообразные разделители и фоновые блоки усиливают ассоциации с натуральностью продукции. Единство стиля прослеживается во всех разделах — от каталога до страницы оформления заказа. Строгое соблюдение фирменной цветовой палитры в баннерах и иконках подчеркивает целостность дизайна.

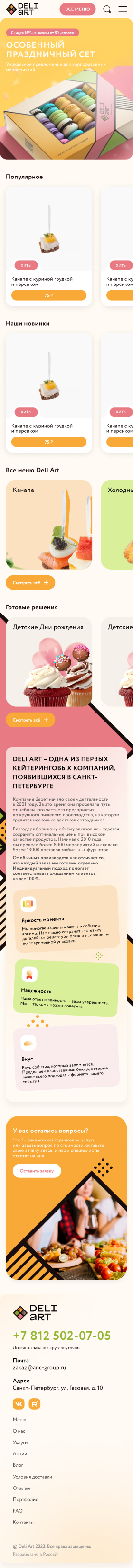
Мобильная версия
Адаптивный дизайн полностью сохраняет функционал и эстетику десктопной версии. Особое внимание уделено комфорту взаимодействия на сенсорных экранах: увеличены зоны нажатий, кнопки оформлены в округлой форме, обеспечивая лёгкость навигации. Структура меню остаётся логичной и доступной, позволяя быстро переходить к нужным разделам. Процесс оформления заказа проходит по оптимизированному сценарию с минимальным количеством шагов — это особенно важно при использовании с мобильных устройств. Все страницы корректно отображаются на любых экранах, сохраняя фирменный стиль и целостную визуальную подачу. Мягкие формы и анимации делают использование мобильной версии интуитивным и эстетичным — в духе бренда, ориентированного на создание дружелюбного, современного сервиса.
Другие проекты
Посмотреть кейс